# 一、概念
雪碧图的英文是CSS Sprites。,其目的是将多张比较小的图片,合并到一张大的图片上面,大的图片背景透明,使用的时候,通过把该张图片当做背景图片
通过不同的 background-position定位来展示的那部分图片
优点
- 降低服务器压力
- 减少网络请求,页面渲染更快
缺点
- 后期维护困难,添加一张图片需要重新制作
- 应用麻烦,每一张图都需要计算位置,通过调整位置来展示图片,对误差的要求很严格
- 使用图片有局限,只能用在背景图片
background-image上,不能用<img>标签来使用
使用示例
<template>
<div class="cssSprites">
<h1>css雪碧图演示</h1>
<ul>
<li v-for="item in moodList" :key="item" :class="item"></li>
</ul>
</div>
</template>
<script>
export default {
name: "cssSprites",
components: {},
data() {
return {
moodList: ['bg-mood_afraid', 'bg-mood_angry', 'bg-mood_calm', 'bg-mood_expect', 'bg-mood_happy', 'bg-mood_miss','bg-mood_nervous', 'bg-mood_sad', 'bg-mood_surprised']
}
},
methods: {
},
computed: {},
created: function () {}
}
</script>
<style lang="scss">
.cssSprites{
li {
display: inline-block;
}
.bg-mood_afraid {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -10px -10px;
}
.bg-mood_angry {
width: 176px;
height: 176px;
background: url('../assets/img/css_sprites.png') -206px -10px;
}
.bg-mood_calm {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -10px -206px;
}
.bg-mood_expect {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -206px -206px;
}
.bg-mood_happy {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -402px -10px;
}
.bg-mood_miss {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -402px -206px;
}
.bg-mood_nervous {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -10px -402px;
}
.bg-mood_sad {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -206px -402px;
}
.bg-mood_surprised {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -402px -402px;
}
}
</style>
可以看到整个就引用了一张背景图片,减少了网络请求,但一定程度上增加了客户端内存消耗,通过background-position来设置图片的位置,达到显示想要的部分背景图的目的
使用场景
主用在网站的icon上面,很多网站都有很多小图标,这些小图标如果都是单独请求网络,务必会消耗很多玩网络资源(每次请求都会有一个连接与断开的时间消耗)
比较大的图片不建议用雪碧图,因为图片太大,一次请求获取的数据量大,拿到这个大图需要的时间就长,降低了网页的整体体验
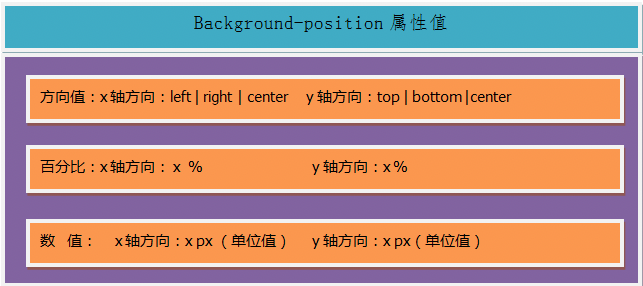
# 二、background-position
background-position 属性设置背景图像的起始位置
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始
注意:background-position属性设置背景原图像(由 background-image 定义)的位置,意味着使用这个属性的前提是必须设置背景原图像background-image

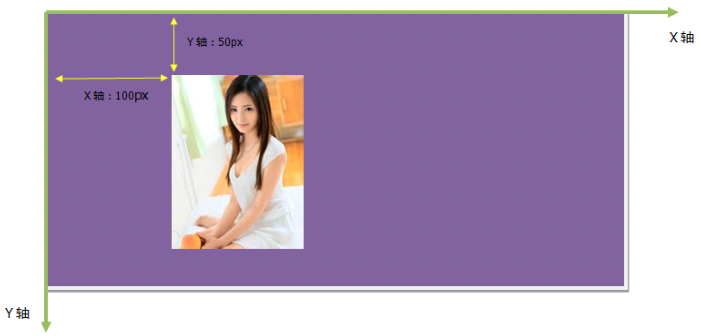
通过数值控制

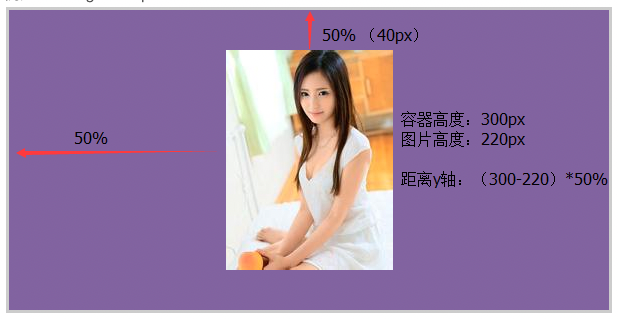
通过百分比控制
(容器自身的宽度/高度 - 图片自身的宽度/高度)* 百分比

# 三、补充
为什么使用雪碧图时background-position属性值为负数
在使用背景图时,背景图的初始位置会从容器的左上角的开始铺满整个容器,然而容器的大小限制了背景图呈现的大小,超出容器部分被隐藏起来
假如设置background-position: 0 0那么意味着,背景图相对于容器(span标签)x轴=0;y轴=0的位置作为背景图的起始位置来显示图片
所以如果需要在容器中显示第二个图标,意味着雪碧图x轴方向要左移动,左移动雪碧图即它的值会设置为负数,同理y轴方向也一样