# 一、文档流
# 1.1基本概念
文档流(Normal flow)也称为常规流,普通流
常规流指的是元素按照其在 HTML 中的位置顺序决定排布的过程,主要的形式是自上而下(块级元素),一行接一行,每一行从左至右(行内元素)
内联元素不会独占一行,而每个非浮动块级元素都独有一行
浮动元素则按规则浮在行的一端,若当时行容不下, 则另起新行再浮动,浮动元素不占任何正常文档流空间
浮动元素的定位照样基于正常的文档流,当一个元素脱离正常文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间
脱离文档流:
元素脱离文档流之后,将不再在文档流中占据空间,而是处于浮动状态(可以理解为漂浮在文档流的上方)
脱离文档流的元素的定位基于正常的文档流
当一个元素脱离文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间
# 1.2脱离文档流的方法
- 浮动float
p {
background-color: #ccc;
}
.float {
float: left;
font-weight: bold;
width: 200px;
border: 2px dotted black;
padding: 10px;
}
<div class="box">
<div class="float">I am a floated box!</div>
<p>One November night in the year 1782, so the story runs, two brothers sat over their winter fire in the little French town of Annonay, watching the grey smoke-wreaths from the hearth curl up the wide chimney. Their names were Stephen and Joseph Montgolfier, they were papermakers by trade, and were noted as possessing thoughtful minds and a deep interest in all scientific knowledge and new discovery.</p>
<p>Before that night—a memorable night, as it was to prove—hundreds of millions of people had watched the rising smoke-wreaths of their fires without drawing any special inspiration from the fact.”</p>
</div>

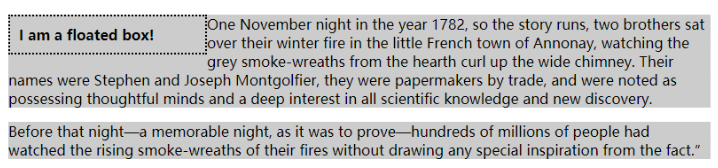
可以看到下面的段落的背景颜色在下面运行,只是缩短了该段落的行框,以引起将内容环绕在浮动对象周围的效果
段落的框仍按照正常流程的规则显示。这就是为什么要在浮动项目周围留出空间,必须在该项目上添加边距,以便将线框推离它。
所以就验证了float脱离了“文档流”,没有脱离“文本流”
- 绝对定位
position: absolute | fixed
p {
border: 2px solid green;
}
.abspos {
position: absolute; //fixed运行结果与absolute结果一致
background-color: green;
color: #fff;
top: 30px;
right: 30px;
width: 400px;
}
<div class="box">
<p>One November night in the year 1782, so the story runs, two brothers sat over their winter fire in the little French town of Annonay, watching the grey smoke-wreaths from the hearth curl up the wide chimney.</p>
<p class="abspos">Their names were Stephen and Joseph Montgolfier, they were papermakers by trade, and were noted as possessing thoughtful minds and a deep interest in all scientific knowledge and new discovery.</p>
<p>Before that night—a memorable night, as it was to prove—hundreds of millions of people had watched the rising smoke-wreaths of their fires without drawing any special inspiration from the fact.”</p>
</div>

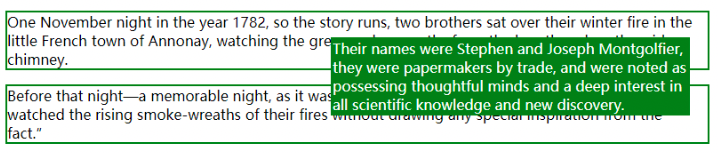
使用position:absolute; 的元素被从文档流中删除,而且其占用的空间也被删除了,也就是脱离了文档流和文本流
- 根元素html
根元素不流通,它是文档中所有内容的容器,并为文档建立了块格式上下文
# 二、文本流
文本流,概括地说其实就是一系列字符,是文档的读取和输出顺序,也就是我们通常看到的由左到右、由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的
position属性可以将元素从文本流脱离出来显示
文本流与文档流的区别:
文档流是相对于盒子模型讲的,文本流是相对于文字段落讲的
元素浮动之后,会让它跳出文档流,也就是说当它后面还有元素时,其他元素会无视它所占据了的区域,直接在它身下布局
但是文字却会认同浮动元素所占据的区域,围绕它布局,也就是没有拖出文本流
但是绝对定位后,不仅元素盒子会拖出文档流,文字也会出文本流。那么后面元素的文本就不会在认同它的区域位置,会直接在它后面布局,不会在环绕
简单来说就是float脱离了“文档流”,没有脱离“文本流”;position中的absolute和fixed全部脱离
# 三、定位流
属性position分类:
- 相对定位 relative
- 绝对定位 absolute
- 固定定位 fixed
- 静态定位 static
# 3.1相对定位relative
唯一一个不脱离文档流的属性值,始终在页面中占位置,相对自身原位置的偏移(加位移向)
特点:
- 不影响元素本身特性
- 不是元素脱离文档流(元素其实位置会被保留)
- 没有定向偏移量时,对元素无影响(相对于自身偏移量)
- 提高层级
# 3.2绝对定位absolute
特点:
- 使元素完全脱离文档流
- 使内联元素支持宽高
- 块属性标签内容撑开宽度
- 相对于父元素偏移量,逐层上找,直到document
- 相对定位一般配合绝对定位使用
- 提升层级
若无父级没有定位,则会逐层上找。
层级:在没有层级的情况下,谁在后面谁就在上面,z-index(改变定位元素) 值越大,在最顶层
# 3.3固定定位fixed
与绝对定位一致,但相对于可视化区域偏移,且ie6及低版本不兼容。
绝对定位的东西与页面一同运动,但固定定位的只停留在窗口,不随滚动条移动
# 四、浮动流
浮动流是一种半脱离标准流的排版方式, 是水平排版形式,它只能设置某个元素左对齐或者右对齐,它的属性 float ,取值 right/left/none
在浮动流中是不区分行内元素/行内块级/块级元素,都可以设置宽高
实现浮动的例子在脱离文档流第一个例子