所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素

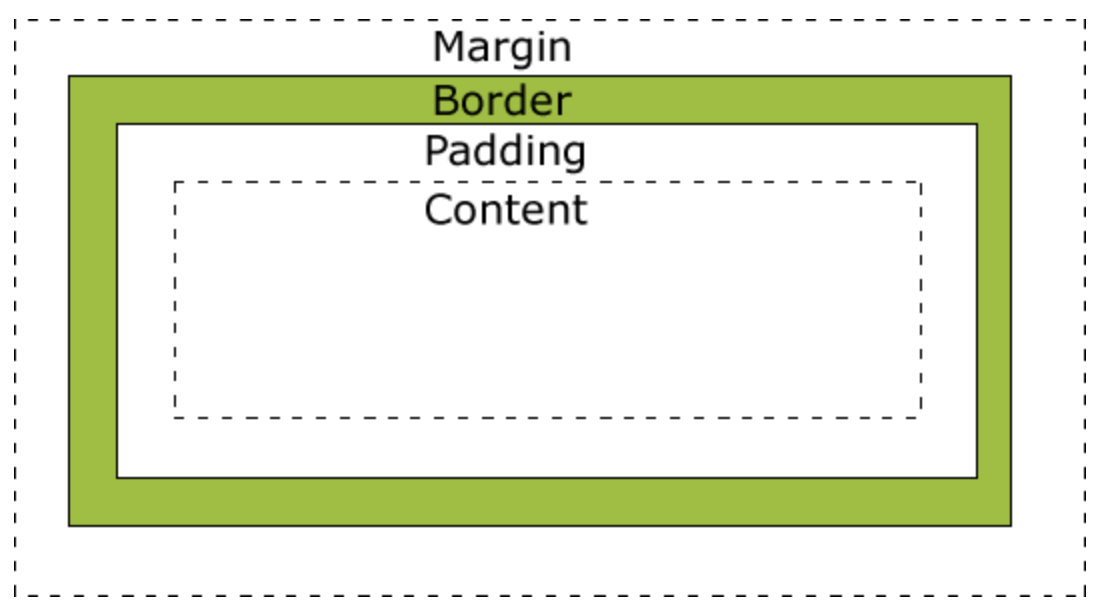
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
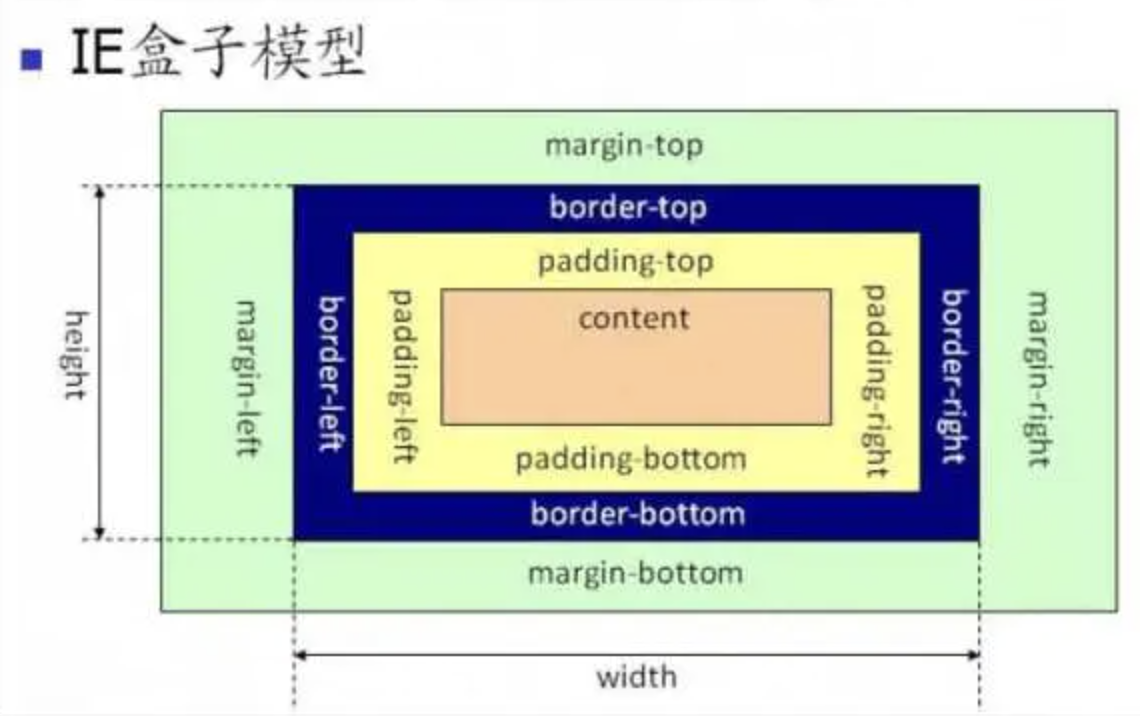
# 一、IE盒子模型

IE 盒子模型占用的宽度:margin + content-width/height; width: margin2 + width; height: margin2 + height;
IE 盒子模型的实际大小:content-width/height width: width; height: height;
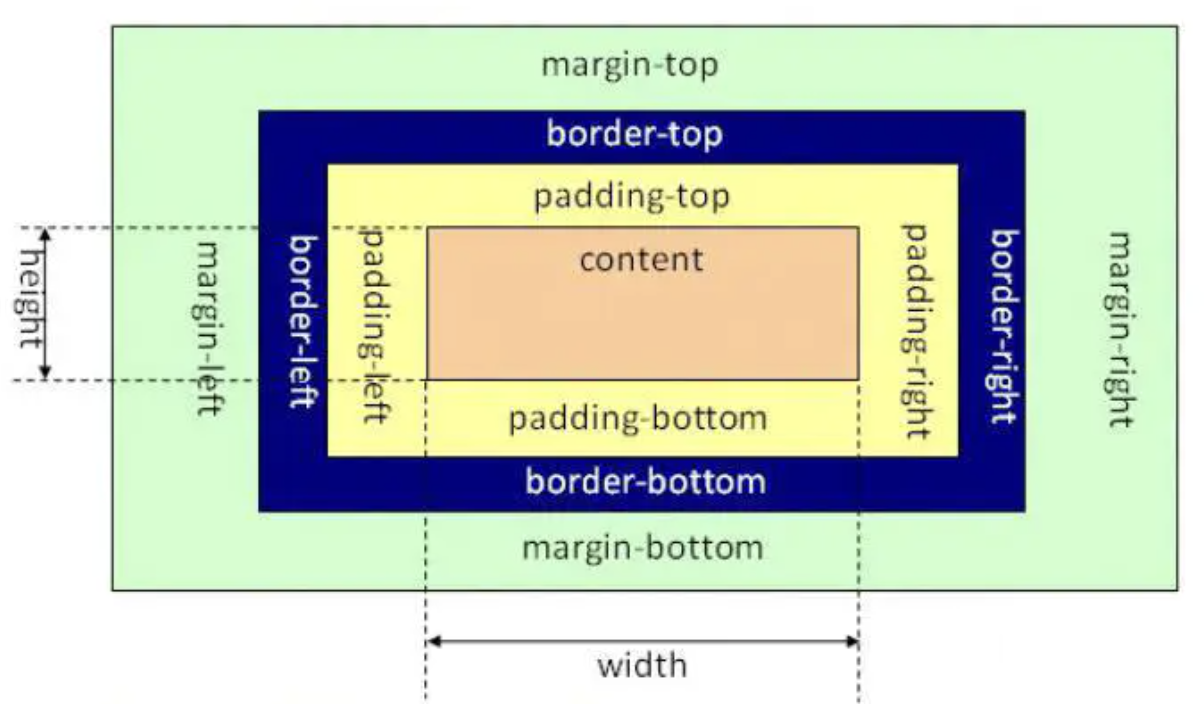
# 二、标准盒子模型(W3C盒子模型)

w3c中的盒子模型占用的大小:margin + border + padding + width/height; width: margin2 + border2 + padding2 + width; height: margin2 + border2 + padding2 + height;
w3c中盒子模型的实际大小:border + padding + width/height; width: border2 + padding2 + width; height: border2 + padding2 + height;
w3c中盒子模型的内容区域的大小:width/height width: width; height: height;
两者的区别在于content的不同,IE盒模型的content包括border、padding
语法:
box-sizing:border-box || content-box || inherit
当使用content-box时:页面将采用标准模式来解析计算,content-box也是默认模式
盒子总宽度/高度 = 内容区宽度/高度 + padding + border + margin当使用border-box时,页面将采用怪异模式解析计算,怪异模式也称为IE模式
盒子总宽度/高度 = width/height + margin
当使用inherit时:页面将从父元素继承box-sizing的值